Creare un modulo con nodeJS

Ogni applicazione Node è composta da almeno un file, un modulo da importare nel modulo principale che va a comporre l'applicazione. Un modulo non è nient'altro che un file js che possiamo aggiungere alla nostra applicazione per arricchirla di funzionalità.
Creiamo un modulo da importare nel modulo principale
- In questo caso, voglio creare un modulo contenente una variabile che contiene come oggetti una lista di cocktail e la mia preferenza per essi.
- Creo una funzione che mi filtri solo i cocktail che mi piacciono.
- Per esportare e quindi rendere pubblico devo inserirlo all'interno dell'oggetto module.export.ProprietaOggetto
// creazione variabile cocktail contenente un oggetto con una lista di cocktail
const cocktail = [
{ nome : 'Long Island', preferito : true },
{ nome : 'Gin Tonic', preferito : true },
{ nome : 'Mojito', preferito : false },
{ nome : 'Black Russian', preferito : true },
{ nome : 'Spritz', preferito : false },
{ nome : 'Negroni', preferito : false }
];
// creazione di una funzione con il compito di mostrare solo i cocktail preferiti
function showCocktailPreferiti(){
const cocktailPreferiti = cocktail.filter(drink => drink.preferito);
console.log(cocktailPreferiti);
}
/* tutto quello che è contenuto all'interno di questo modulo è privato (non accessibile al di fuori di questo modulo.
Per Esportarlo e renderlo pubblico al di fuori di questo modulo ho bisogno di inserirlo all'interno dell'oggetto
module.export
*/
module.exports.showCocktailPreferiti = showCocktailPreferiti;
Importazione del Modulo nell'app Principale
- Se in Javascript lato client importiamo con la sintassi import from, in node utilizziamo la funzione require()
- all'interno di require non è necessario indicare l'estensione .js
- E buona pratica utilizzare const quando importiamo moduli, così da evitare errori runtime
// per importare un modulo utilizziamo la funzione require
// è buona norma usare const (in modo da non poter ridichiarare)
const cocktail = require('./cocktail');
// in questo modo invochiamo la funzione (e mostriamo soltanto i cocktail preferiti)
cocktail.showCocktailPreferiti();
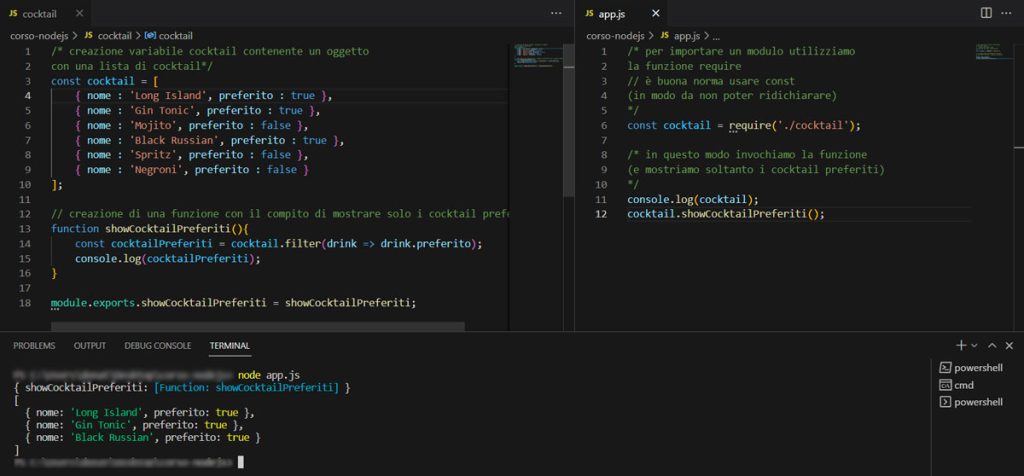
Esportazione dell'oggetto contenente la funzione
In questo modo abbiamo esportato l'oggetto contenente la funzione showCocktailPreferiti.
{ showCocktailPreferiti: [Function: showCocktailPreferiti] }
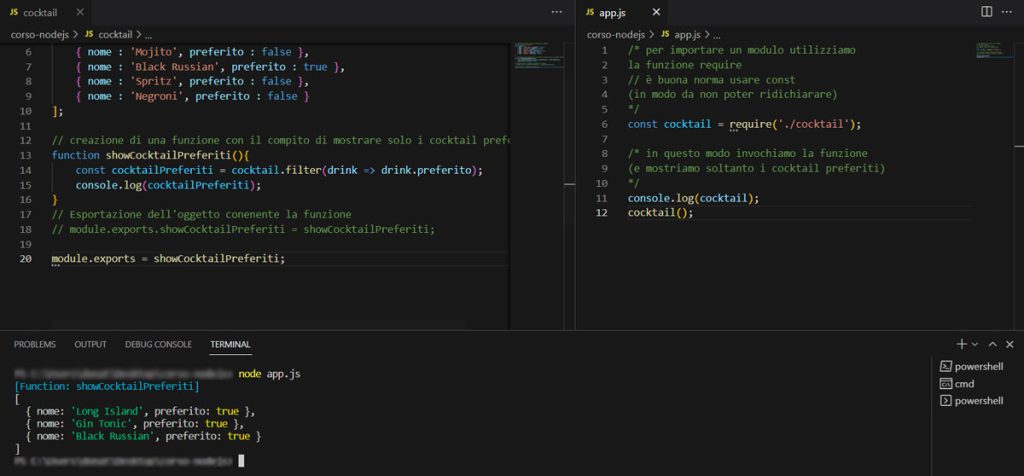
Esportazione della funzione
Se volessimo esportare direttamente la funzione, dovremmo andare a modificare il modulo (in questo caso cocktail.js) andando ad eliminare la proprietà module.exports.showCocktailPreferiti
In questo modo module.export non è più un oggetto ma una funzione.
// Esportazione dell'oggetto conenente la funzione
// module.exports.showCocktailPreferiti = showCocktailPreferiti;
module.exports = showCocktailPreferiti;