Introduzione ai Moduli in nodeJS

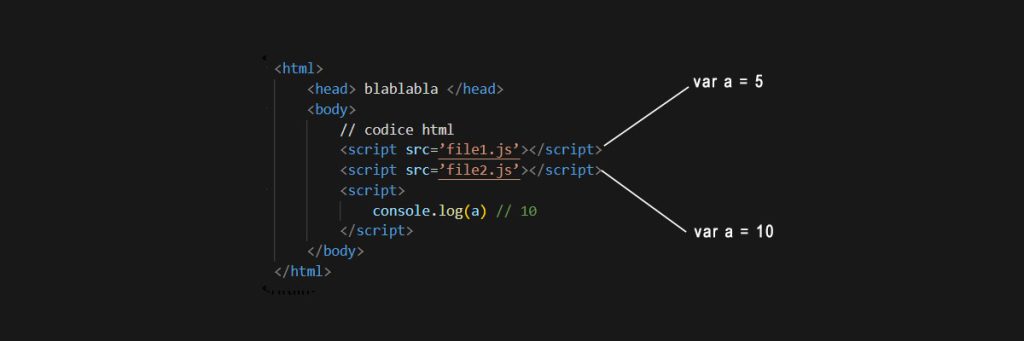
In Javascript con ES6 è stato aggiunto il concetto di modulo grazie alla quale abbiamo ridotto l'impatto di inquinamento dello scope globale .

L'importanza dei moduli
Con i moduli possiamo definire tutte le funzioni e le variabili che vogliamo, ma che restano chiuse all'interno dello scopo del modulo, ad eccezione di quello che vogliamo esportare, quindi rendere pubblico, al fine di un accesso dall'esterno.
Con i moduli, possiamo suddividere il codice in blocchi separati che incapsulano la complessità della struttura ed espongono un'interfaccia pubblica di semplice utilizzo.
Il codice che non fà parte dell'interfaccia pubblica non è accessibile e quindi non và ad inquinare lo scope globale.
La modularità è in linea con il principio di OOP (programmazione orientata ad oggetti) per il riutilizzo del codice sviluppato. Possiamo infatti utilizzare il modulo dove serve sia nella nostra applicazione che in altre applicazioni in modo semplice.
In node il concetto di modularità è fondamentale, possiamo infatti lavorare con moduli nativi di node, moduli da noi creati e moduli di terze parti.
